- Buat akun radio online di situs www.listen2myradio.com lalu pilih Sign Up for Free Account.
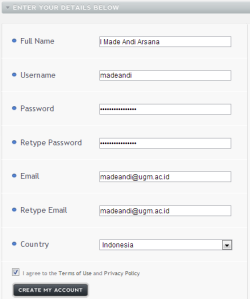
- Isi data lengkap layaknya membuat email atau akun Facebook lalu klik “Create my Account”

- Sebuah pesan akan dikirim ke email Anda untuk langkah lebih lanjut.
- Buka email Anda dan klik link untuk konfirmasi registrasi.
- Ketika sudah melakukan konfirmasi, Anda bisa klik link untuk login
- Lakukan login dengan email sebagai username dan masukkan password.
- Anda akan dihadapkan satu halaman untuk memasang (install) radio Anda. Klik link yang disediakan.

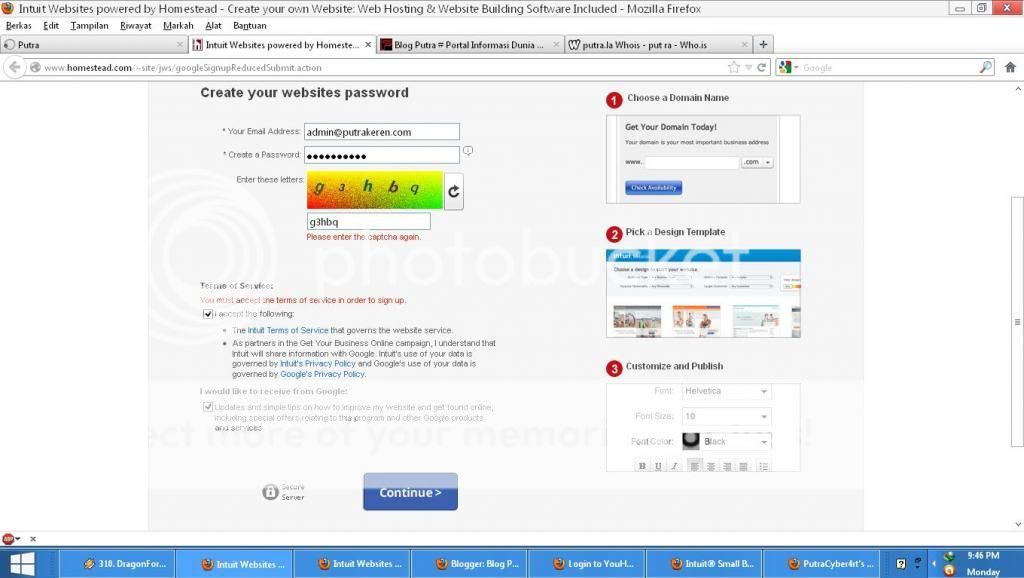
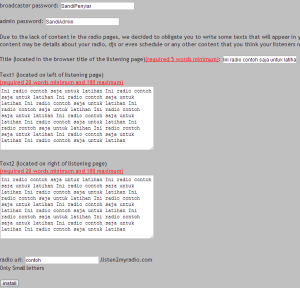
- Buat broadcaster password (ini diperlukan saat pengaturan winamp
untuk siaran nanti). Buat juga admin password. Tulis judul atau nama
radio (terserah saja). Selain itu tulis juga deskripsi radio. Tidak usah
khawatir, ini bisa diubah kapan saja.

- Bagian yang penting adalah membuat URL radio. Pikirkan baik-baik karena inilah yang akan diingat oleh pendengar Anda nanti. Pendengar bisa menyimak siaran Anda dengan mengunjungi URL ini. Misalnya, radio saya http://madeandi.listen2myradio.com. Silakan pikirkan nama yang mudah diingat. Setelah itu klik install.
- Lakukan proses selanjutnya seperti panduan yang muncul di layar Anda.

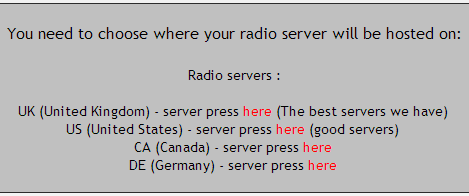
- Pilih lokasi server yang disediakan. Saya sarankan di UK.

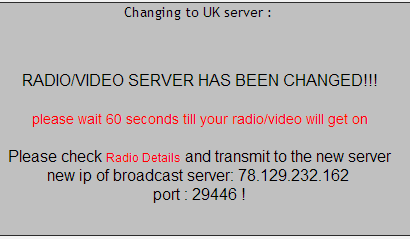
- Catat detil IP dan Port yang diberikan, Anda akan memerlukan ini untuk pengaturan selanjutnya.

- Klik link Radio Details setelah mencatat IP dan Port sehingga Anda akan melihat informasi rinci radio Anda.
- Anda akan melihat status Stream is ON berwarna hijau yang Artinya radio Anda sudah siap digunakan.
Untuk bisa siaran Anda memerlukan program Winamp dan melakukan pengaturan tertentu. Lakukan langkah-langkah berikut
- Unduh winamp, Shoutcast DNAS 2.0 dan SHOUTcast Transcoder lalu pasang.
- Setelah dipasang, aktifkan Winamp sehingga muncul juga jendela Nullsoft. Di sinilah Anda melakukan pengaturan untuk siaran. Tips: seringkali Nullsoft ini tidak terlihat karena selalu berada di bawah jendela Winamp. Jika ini terjadi, coba kecilkan atau geser jendela Winamp Anda.
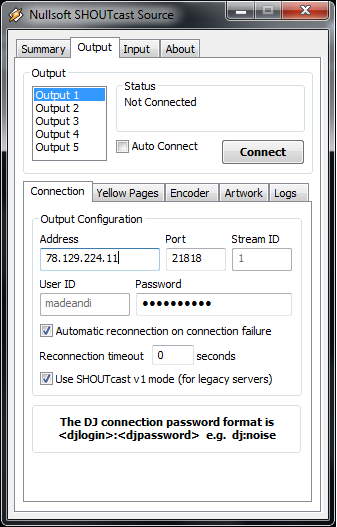
- Pilih tab output dan pilih salah satu dari 5 keluaran yang
disediakan. Pilih tab connection dan isilah data seperti IP, Port,
username, dan password. Ingat, ini adalah broadcaster password, bukan
password yang Anda gunakan untuk login di Listen2Myradio.

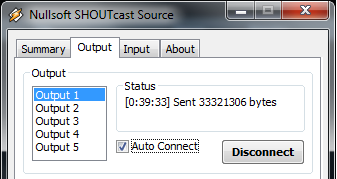
- Pilih tab Encoder lalu pilih type MP3 Encoder. Jangan lupa centang Auto Connect
- Sekarang pilih tab Input dan di sana ada pilihan Winamp atau Microphone (Soundcard Input). Pilih Winamp jika akan siaran dengan memutar lagu2 di Winamp atau pilih Microphone/ Soundcard Input jika akan memperdengarkan suara penyiar.
- Jika semua pengaturan benar maka status di Nullsoft akan menunjukkan “sent sekian bytes”

- Anda sudah siap siaran. Jika saat itu inputnya adalah Winamp maka lagu yang Anda putar di Winamp akan bisa terdengar di seluruh dunia melalui URL radio yang ditentukan tadi. Jika ingin memperdengarkan suara penyiar maka ubah input jadi Microphone atau Soundcard Input dan mulailah cuap-cuap.
Jika Anda akan siaran di lain waktu maka Anda harus tetap login terlebih dahulu tetapi tidak perlu melakukan pengaturan IP dan Port seperti di atas.
- Kunjungi http://www.listen2myradio.com lalu login dengan email dan password.
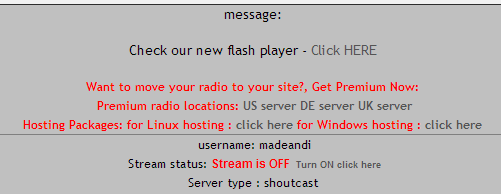
- Akan terlihat bahwa Stream is oFF. Silakan klik “Turn On click here”
sehingga di bagian bawah akan ada pilihan Turn On/Turn Off, silakan
klik Turn ON sehingga muncul pesan “Radio is turning on”. Di bawah itu
ada pesan “Click here to refresh” dan silakan diklik. Anda akan lihat
status hijau Stream is On.

- Anda sudah siap siaran dengan Winamp dan status di Nullsoft adalah “sent sekian bytes”. Dalam hal ini Anda tidak perlu melakukan pengaturan apa-apa lagi dan bisa mulai memutar lagu atau cuap-cuap dengan mic. Ingat, pilih input yang tepat.